Antes de chegar nessa solução, passei por várias maneiras e formas de criar a evidência. Estou desenvolvendo ainda, mas já está funcionando.
Usei um pouco de Bootstrap (bem pouco mesmo).
Irei compartilhando com vocês as melhorias.
A classe gera um arquivo em HTML e funciona da seguinte maneira:
Na minha classe de teste, faço a chamada ao final do teste (passou ou falhou) da seguinte maneira:
Tenho referências a outras classes, como nome do HTML a ser criado, Print da tela.
Irei em um outro artigo entrar em mais detalhes sobre cada uma delas.
O código onde tudo acontece
Irei explicar algumas partes do código.
Aqui você referencia o teu HTML para usar o CSS do Bootstrap
________________________________________
Informando se o teste passou ou falhou
Nesse pedaço de código, estou usando 2 strings para informar se o teste passou ou falhou.
A primeira string StatusClass, onde contém a referência do CSS do Bootstrap.
Note que na minha classe de teste tem uma string chamada Passou, que está em uma outra classe, onde contém a referência ao CSS, que no caso é 'alert alert-success'
Usando o Try Catch em minha classe de teste, no lugar da string Passou, informo Falhou.
O nome da string é de livre escolha. Coloquei esses nomes para ficar claro o que ela irá receber.
A segunda string MsgAlerta, é a mensagem que quero que apresenta no meu HTML.
Funciona igual a string StatusClass, só que não faz referência ao CSS do Bootstrap. Faz referência a uma outra classe (VariaveisTeste) onde recebe o segunte texto: Erro na execução do teste!
Um pouco mais a frente irá fazer sentido. Irei colocar como a evidência de teste é apresentada.
________________________________________
Nesse outro trecho de código, informa uma breve descrição da configuração do teste.Apresenta em tela o Ambiente (URL) que o teste foi executado, junto com IP, a Data e Hora.
As variáveis utilizadas foram declaradas no início do código.
________________________________________
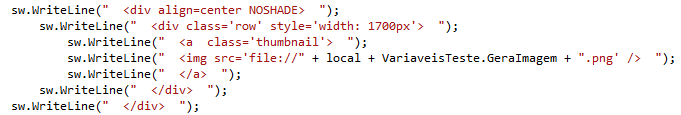
Do que adiante uma evidência de teste sem uma imagem?
O código abaixo apresenta o Print da tela com a evidência do teste.
Seguindo o mesmo raciocínio, a string GeraImagem funciona da mesma forma que as outras strings.
A única coisa que muda, é que existe uma classe (que irei falar no próximo artigo) onde o print da tela é gerado.
________________________________________
Por último, mas não menos importante, a apresentação do Log do teste caso tenha acontecido algum erro.
Irei falar de como gerar esse log de erro em um outro artigo.
________________________________________
Resultado de um teste executado com sucesso
Resultado de erro na execução do teste
Não perca o próximo artigo, onde irei explicar como gerar Print das telas do teste e como gerar um Log com os erros.
Clique aqui para baixar a classe
________________________________________
Gostou? Compartilhe!









Nenhum comentário:
Postar um comentário